ChatGPT چیست ؟
امروزه استفاده از این هوش مصنوعی بسیار فراگیر شده و طرفداران میلیونی در سرتاسر جهان پیدا کرده است
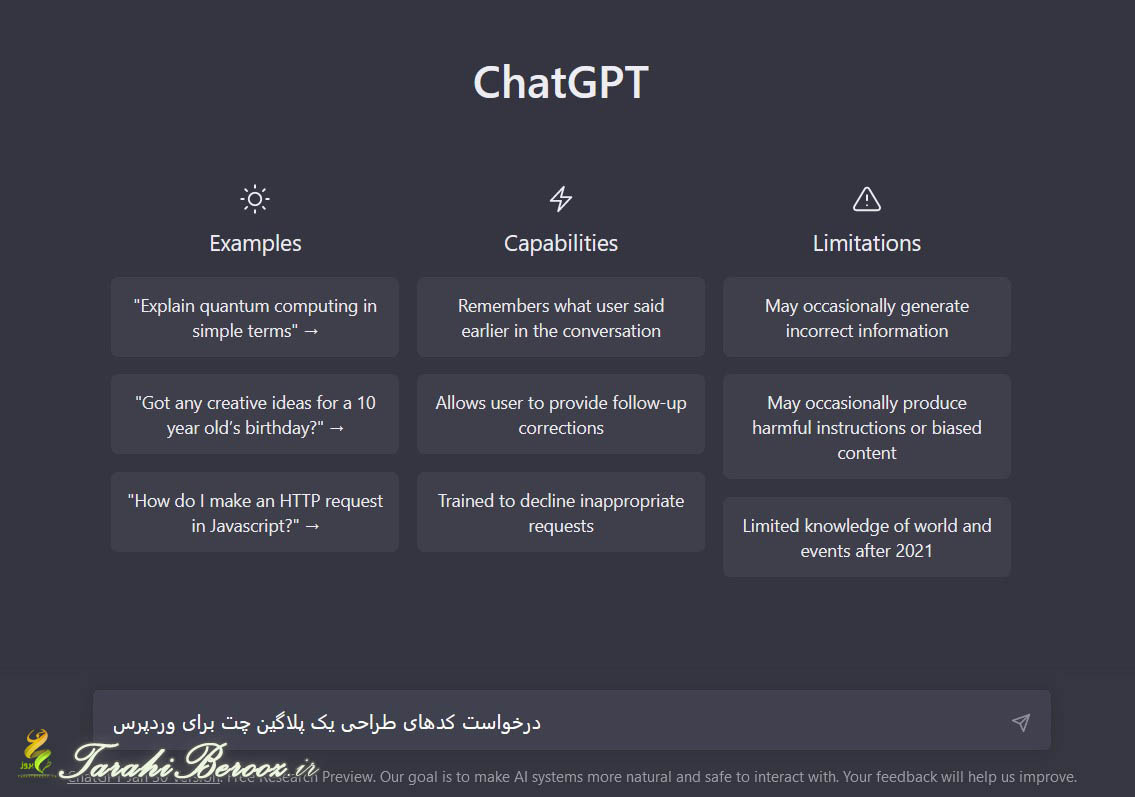
اساساً، ChatGPT یک «چتبات» (Chatbot) مبتنی بر هوش مصنوعی است که میتواند هر سوالی را جواب دهد. چت جی پی تی میتواند موضوعها و مباحث پیچیدهای را در حوزههای تخصصی مختلف مثل فیزیک، ریاضی و برنامه نویسی درک کند.

ChatGPT و پلاگین نویسی وردپرس – پلاگین چت آنلاین
در اینجا میخواهیم با هوش مصنوعی یک افزونه چت برای وردپرس بنویسیم و صفر و صد این کار را با chatgpt انجام دهیم.
وارد محیط chatgpt می شویم و ازش میخوایم کد های لازم برای طراحی یک افزونه چت برای وردپرس را به ما بدهد.

درمرحله اول کد های مربوط به php و هسته اصلی پلاگین را به ما میدهد:
function online_chat_scripts() {
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'online-chat', plugins_url( '/js/online-chat.js', __FILE__ ), array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'online-chat', plugins_url( '/css/online-chat.css', __FILE__ ) );
}
add_action( 'wp_enqueue_scripts', 'online_chat_scripts' );
function online_chat_form() {
echo '<div id="online-chat-wrap">';
echo '<div id="online-chat-header">Online Chat</div>';
echo '<div id="online-chat-messages"></div>';
echo '<form id="online-chat-form">';
echo '<input type="text" id="online-chat-input" placeholder="Enter your message here...">';
echo '<input type="submit" id="online-chat-submit" value="Send">';
echo '</form>';
echo '</div>';
}
add_action( 'wp_footer', 'online_chat_form' );
function online_chat_ajax() {
// code to handle incoming messages and send messages via AJAX
}
add_action( 'wp_ajax_online_chat', 'online_chat_ajax' );
add_action( 'wp_ajax_nopriv_online_chat', 'online_chat_ajax' );
در ادامه ازش میخوایم که کدهای css مربوط به پلاگین را هم به ما بدهد:
#online-chat-wrap {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
height: 400px;
background-color: #f2f2f2;
border: 1px solid #ccc;
}
#online-chat-header {
background-color: #333;
color: #fff;
padding: 10px;
font-size: 18px;
text-align: center;
}
#online-chat-messages {
height: 300px;
overflow-y: scroll;
padding: 10px;
}
#online-chat-form {
padding: 10px;
}
#online-chat-input {
width: 100%;
padding: 10px;
font-size: 14px;
border: 1px solid #ccc;
}
#online-chat-submit {
background-color: #333;
color: #fff;
padding: 10px 20px;
border: none;
cursor: pointer;
}
#online-chat-submit:hover {
background-color: #fff;
color: #333;
}
و با توجه به کد های داده شده پلاگین با فرمت php پی می بریم از جاوا اسکریپت هم استفاده شده پس ازش می خواهیم کد های javascript مربوط به این پلاگین را هم به ما بدهد:
// Global Variables
var chatWrap = document.getElementById("online-chat-wrap");
var chatHeader = document.getElementById("online-chat-header");
var chatMessages = document.getElementById("online-chat-messages");
var chatForm = document.getElementById("online-chat-form");
var chatInput = document.getElementById("online-chat-input");
var chatSubmit = document.getElementById("online-chat-submit");
// Function to submit chat message
function submitChatMessage() {
var message = chatInput.value;
if (message === "") {
alert("Please enter a message");
return;
}
// Add the message to the chat messages list
chatMessages.innerHTML += "<p>" + message + "</p>";
chatInput.value = "";
// Scroll to the bottom of the chat messages list
chatMessages.scrollTop = chatMessages.scrollHeight;
}
// Event listener for the submit button
chatSubmit.addEventListener("click", submitChatMessage);
// Event listener for the enter key
chatInput.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
chatSubmit.click();
}
});
خوب در اینجا ما یک پلاگین ساده چت وردپرس داریم که بسیار تمیز و اصولی نوشته شده است و می توانیم با دانش برنامه نویسی خود آن را توسعه و بهبود بدهیم و یک پلاگین حرفه ای خلق کنیم.
بله این هست توانایی هوش مصنوعی که مبهوت کننده است و با رشد روز افزون و پیشرفت خود قطعا آینده متفاوتی برای جهان ما خواهد ساخت.
شما چه فکر می کنید؟

















