توضیحات
در این محصول 5 پروژه آماده ری اکت آموزشی و ساده مناسب دانشجویان و کارآموزانی که می خواهند React را یاد بگیرند قرار داده شده است.
ویژگی های طراحی پروژه ها:
- UI تمیز و مدرن با استفاده از CSS Tailwind
- برای بازخورد بصری بهتر ، نمادهای React واکنش نشان می دهند
- مدیریت کارآمد state با استفاده از React Hooks
- ایمنی را با Typescript تایپ کنید
- معماری کامپوننتهای ماژولار
- حالت شب / روز برای پروژه ها
- سازماندهی مؤلفه مناسب
- انیمیشن های صاف و انتقال
- طراحی پاسخگو
- مدیریت دولت با استفاده از قلاب
- ترکیب اجزای
- رابط های غرفه ها و Typescript
- دست زدن به فرم
- رسیدگی به رویداد
- ارائه مشروط
- Vite به عنوان ابزار ساخت
- Lucide React برای شمایل نگاری
نحوه اجرا :
npm installnpm run dev
پروژه ساعت آنالوگ با react
پروژه ساعت آنالوگ با react
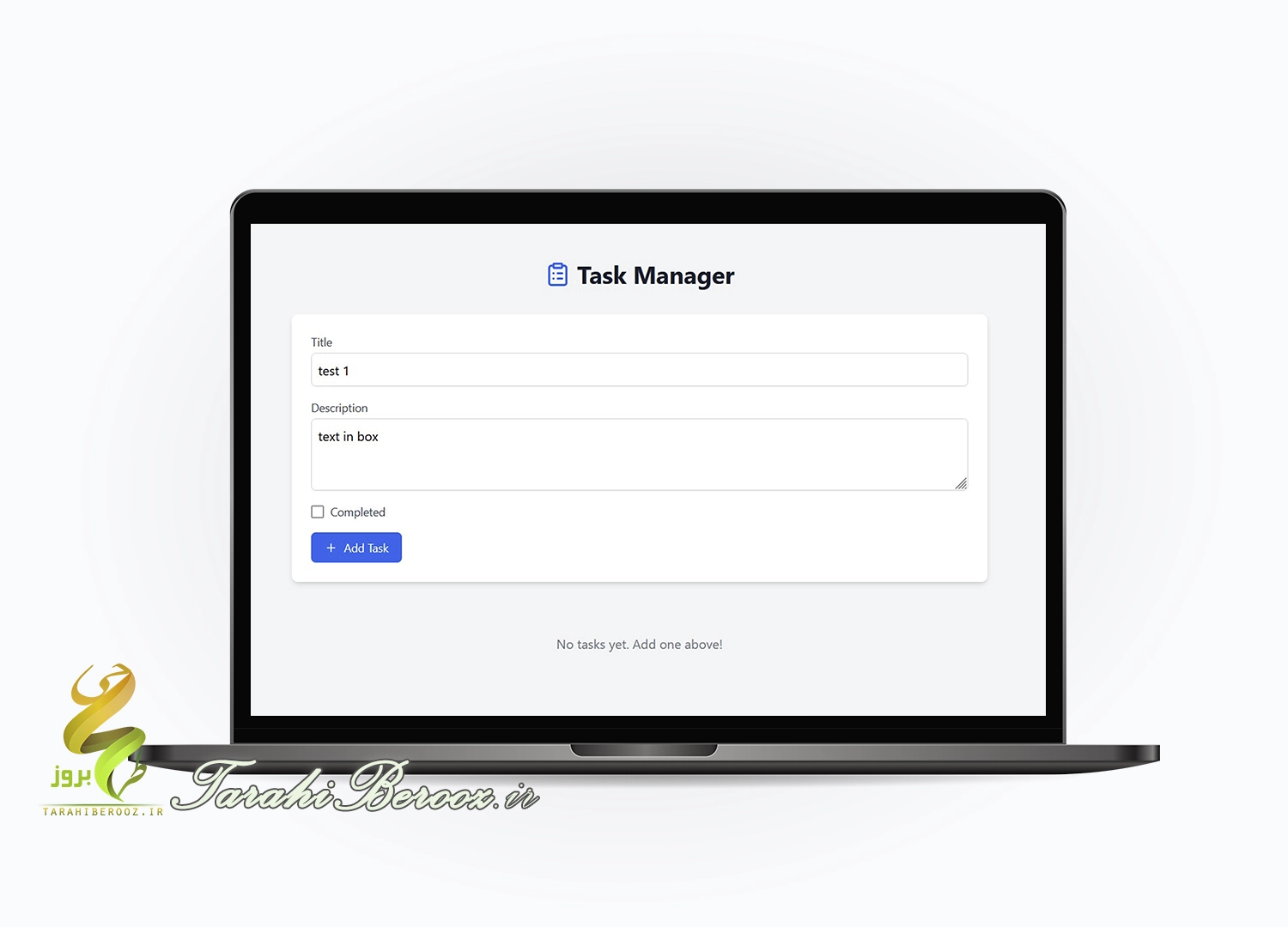
1- پروژه CRUD با React
ایجاد (create): کارهای جدید را با عنوان ، توضیحات و وضعیت تکمیل اضافه کنید
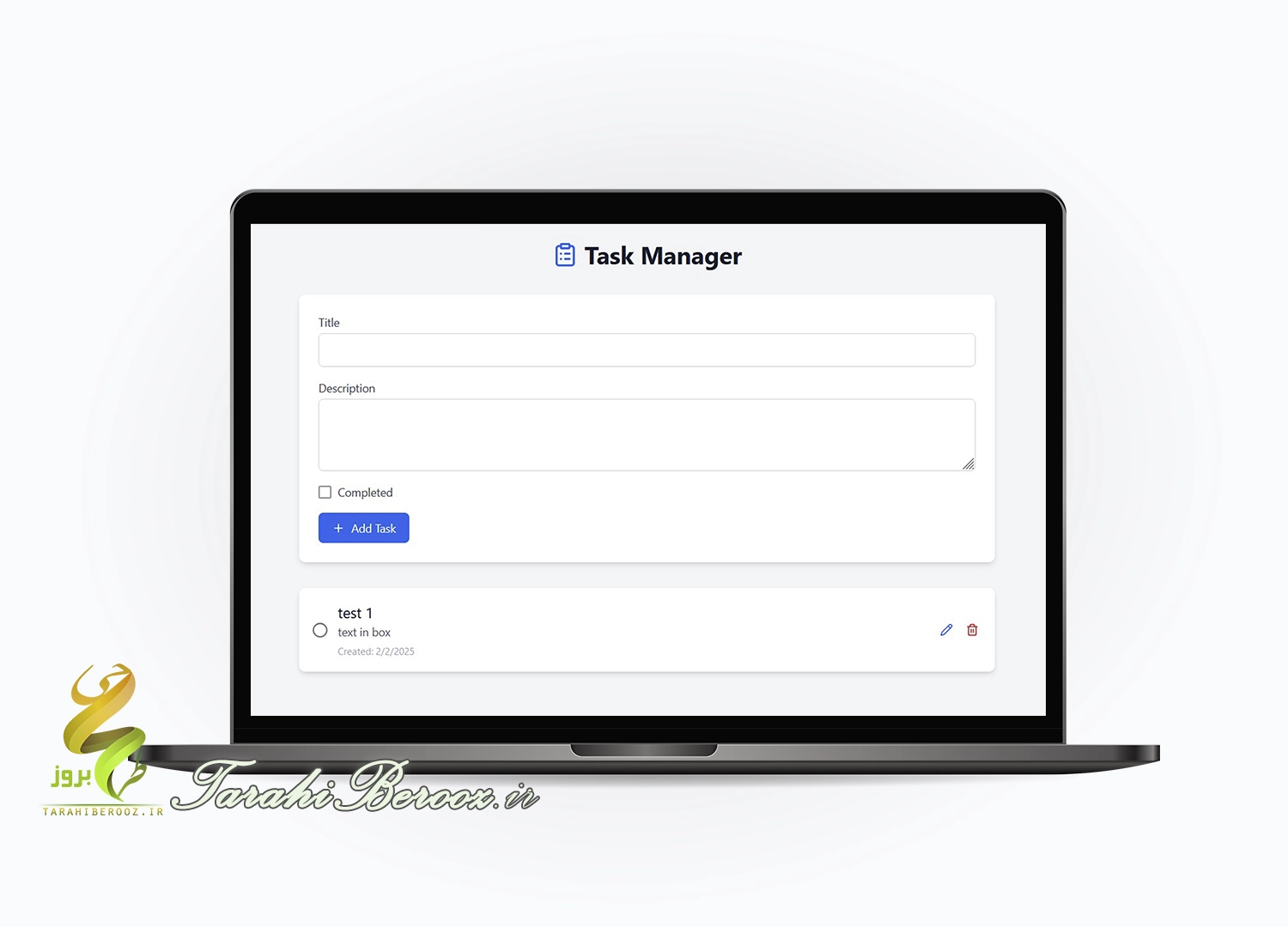
بخوانید(write): همه کارها را در لیست با جزئیات آنها مشاهده کنید
بروزرسانی(update): کارهای موجود را ویرایش کرده و وضعیت تکمیل آنها را تغییر دهید
حذف(delete): وظایف را از لیست حذف کنید
اکنون می توانید کارهای جدید را با استفاده از فرم اضافه کنید. مشاهده همه کارها در لیست زیر:
- با کلیک روی نماد دایره ، تکمیل کار را انجام دهید
- با استفاده از نماد مداد وظایف را ویرایش کنید
- با استفاده از نماد سطل زباله وظایف را حذف کنید
تصویر 1 – پروژه crud با ری اکت
تصویر 2 – پروژه crud با ری اکت
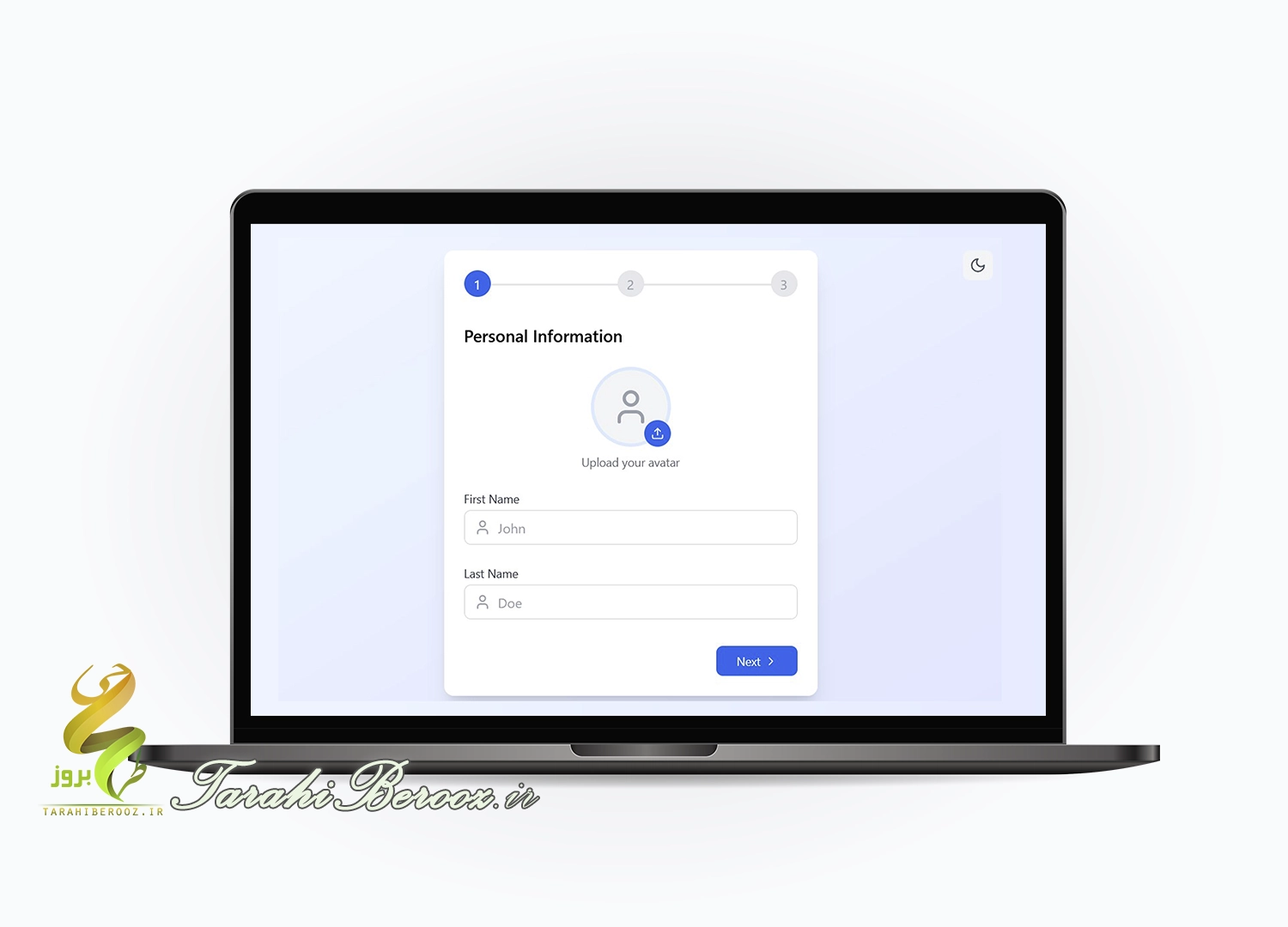
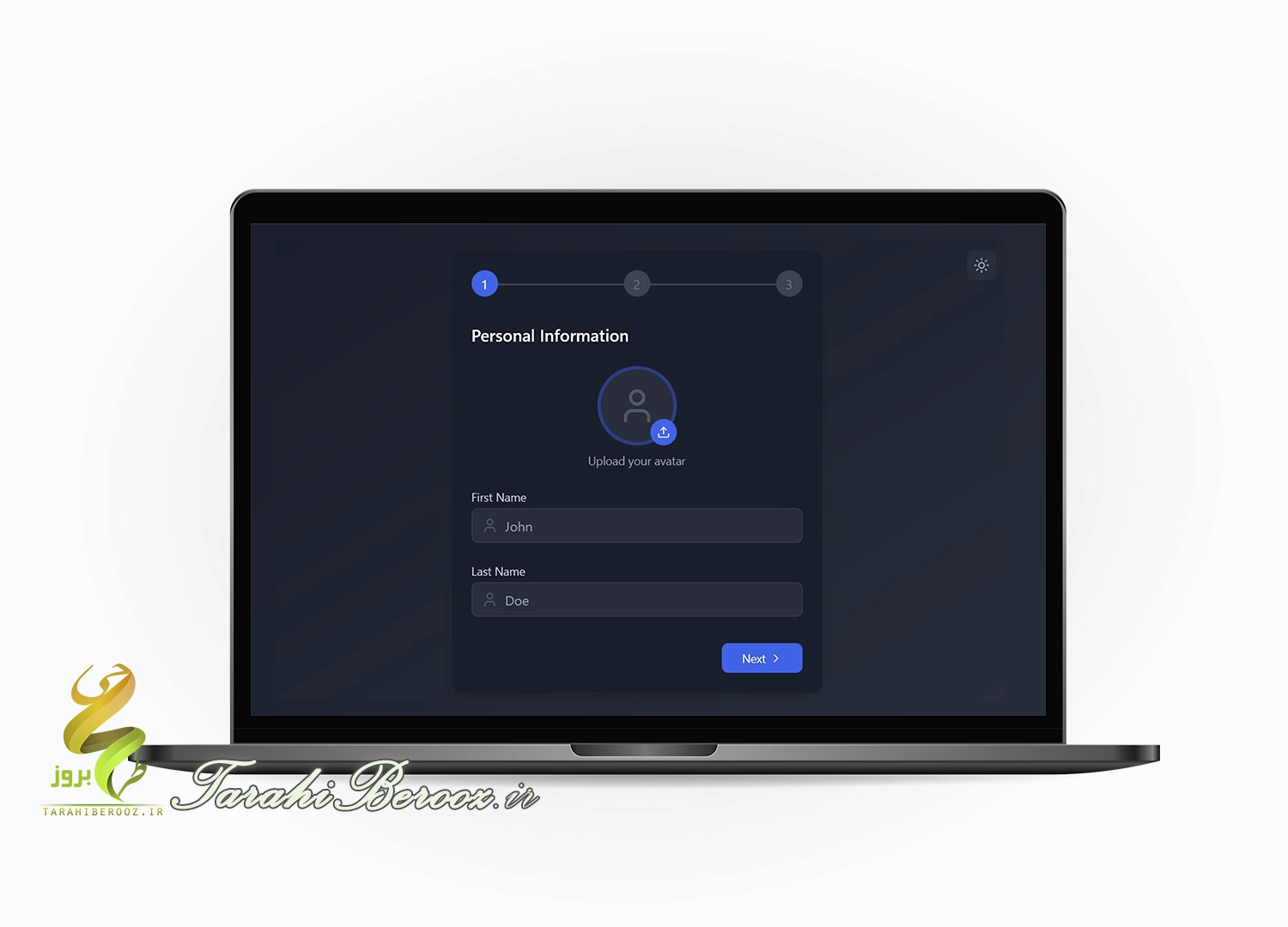
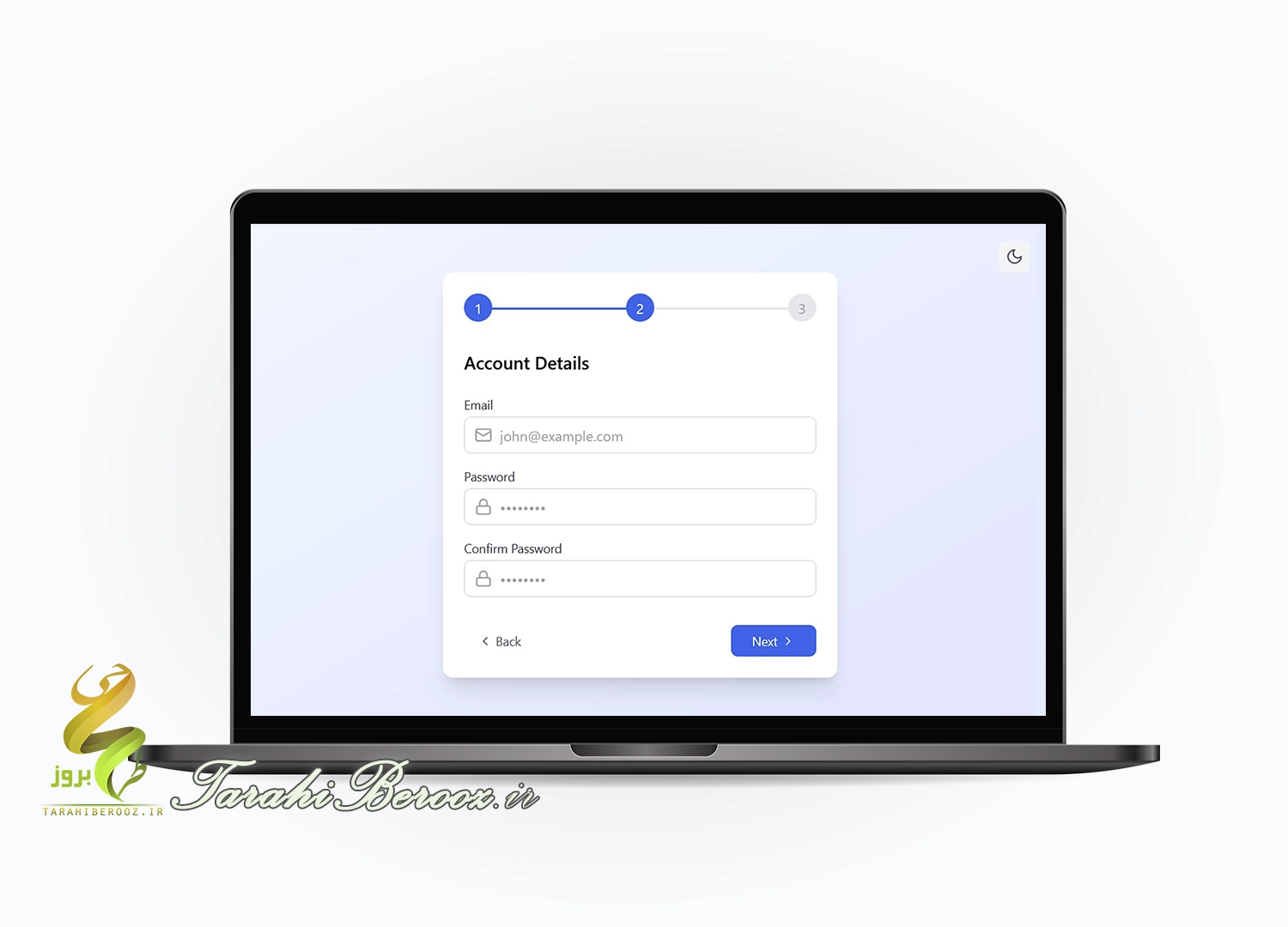
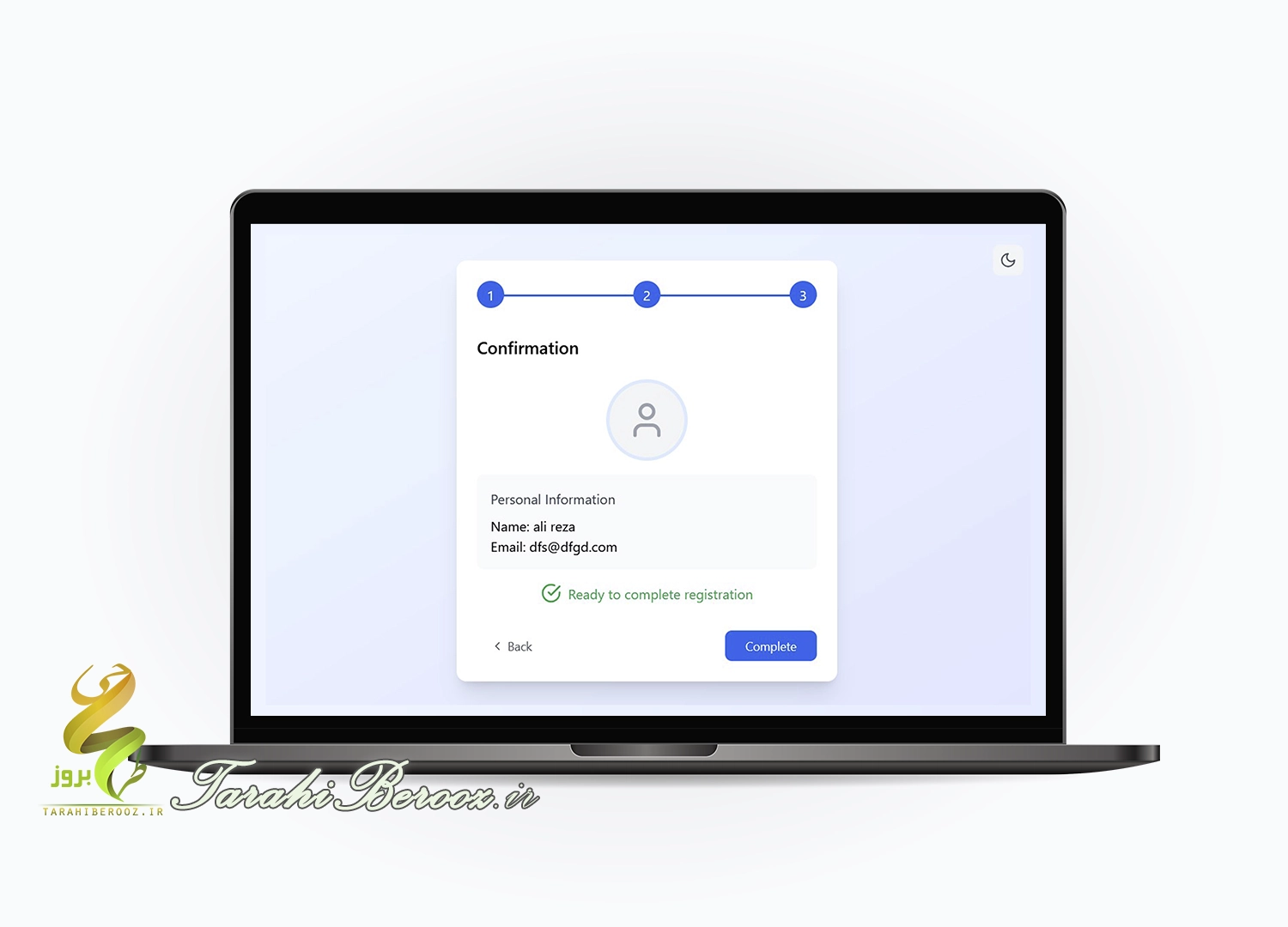
2- پروژه فرم مرحله ای ثبت نام ( Sign Up )
- مرحله بندی ثبت نام و اطلاعات کاربری
- انتخاب آواتار
- پیشنمایش آواتار در مرحله تأیید
- حالت تاریک (Dark Mode)
- تشخیص تنظیمات سیستم در بارگذاری اولیه
- انتقال روان بین حالتها
- روانی رابط کاربری (UI)



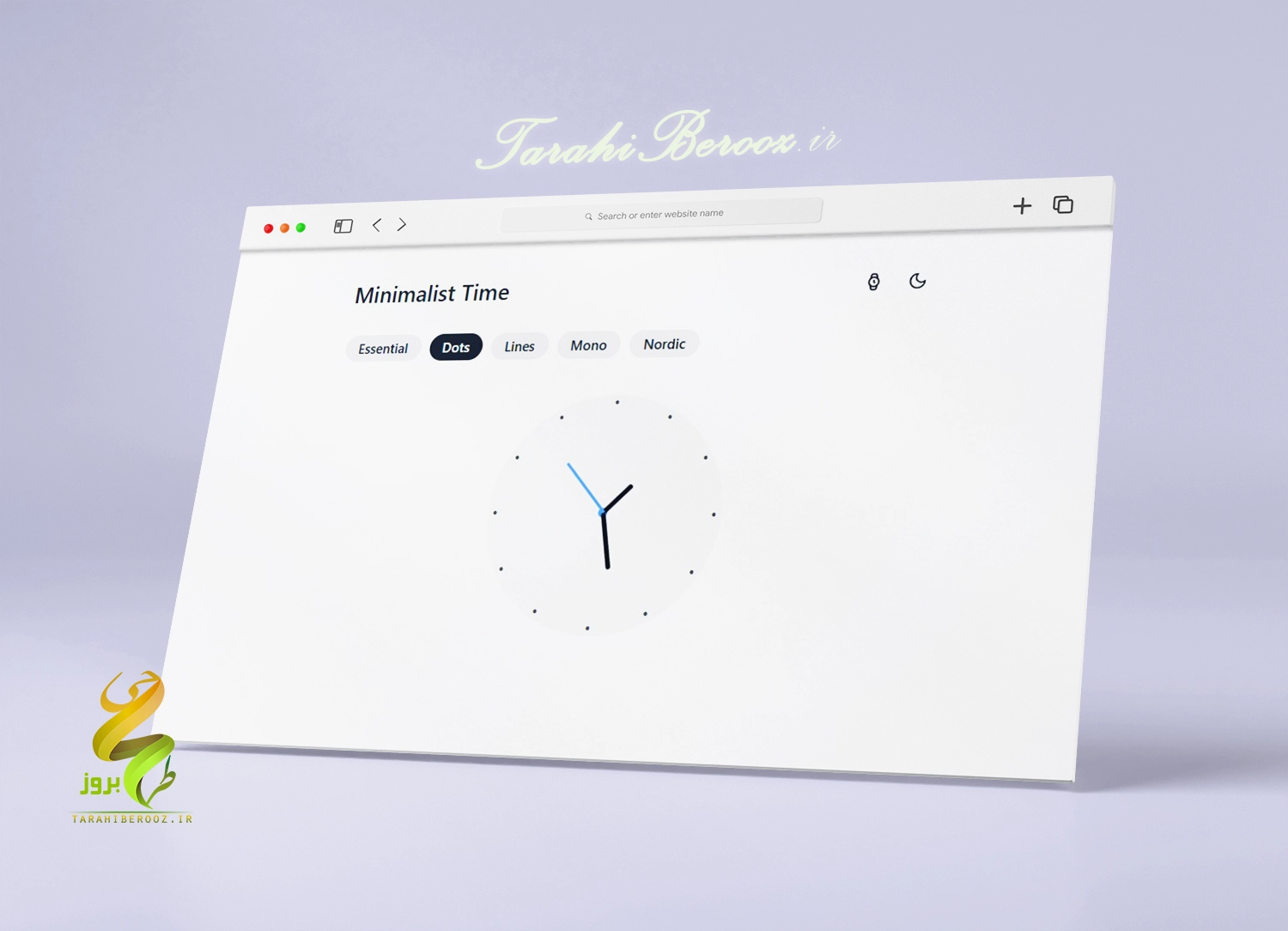
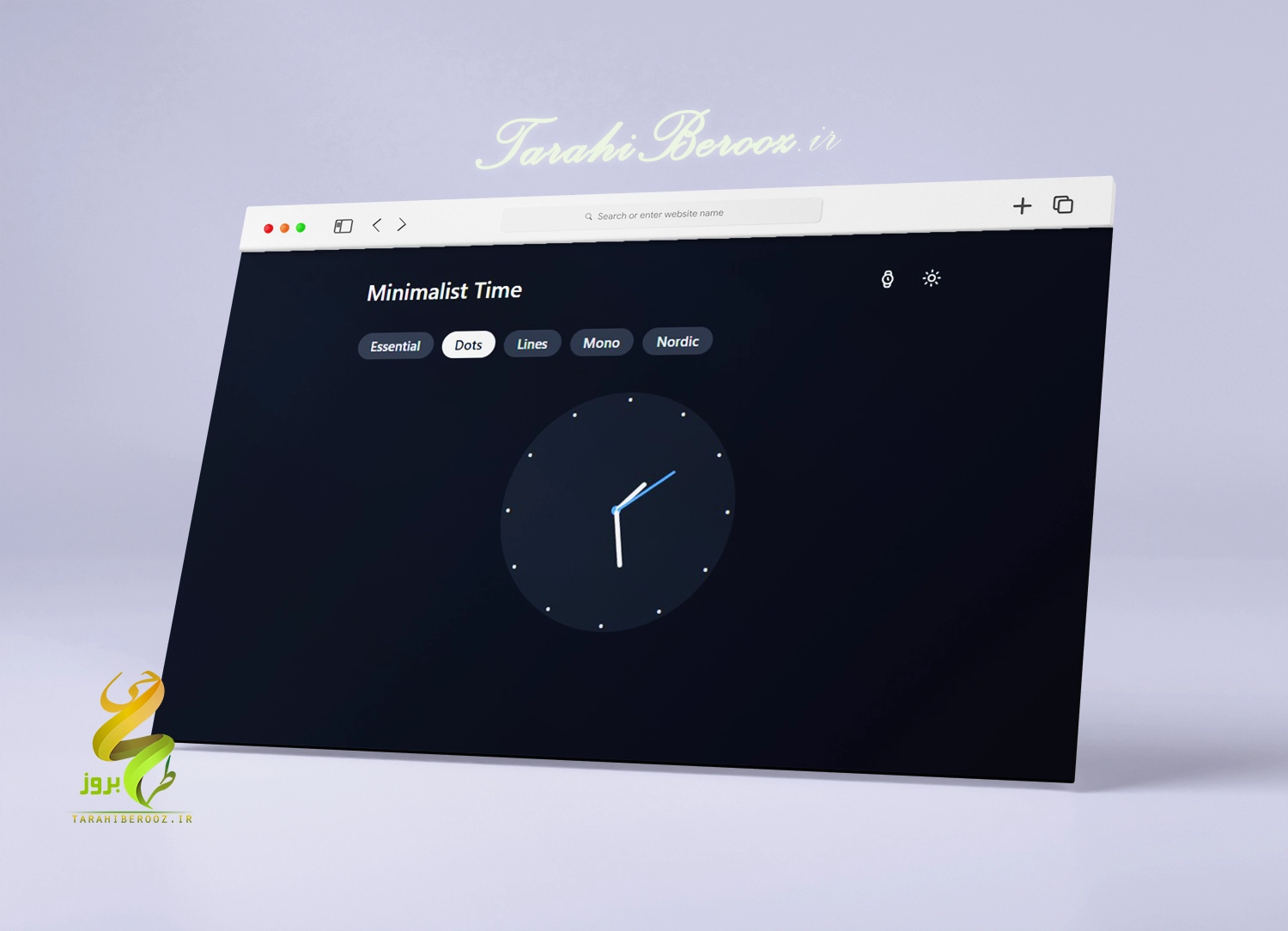
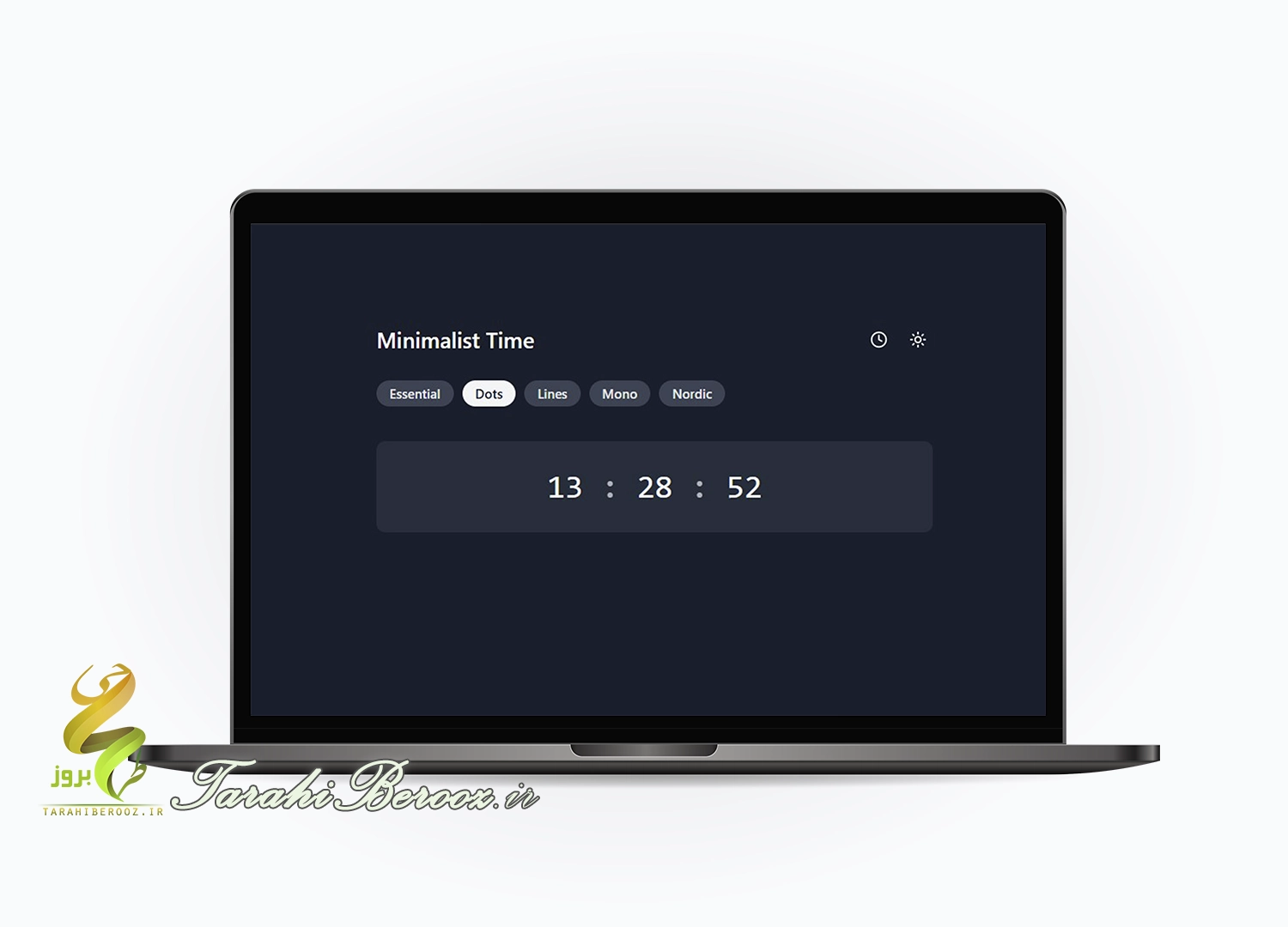
3- پروژه ساعت آنالوگ و دیجیتال با React
یک برنامه مدرن و مینیمالیستی ساعت، ساختهشده با React و TypeScript که نمایشهای آنالوگ و دیجیتال زمان را با چندین طرح مختلف ارائه میدهد.
حالتهای نمایش
- ساعت آنالوگ: صفحه سنتی ساعت با عقربههای ساعت، دقیقه و ثانیه
- ساعت دیجیتال: نمایش عددی مدرن با جداکنندههای متحرک
- دکمه تغییر حالت: تغییر آسان بین حالتهای آنالوگ و دیجیتال
پوستههای ساعت
پنج طراحی مینیمالیستی متمایز:
- Essential: طراحی کلاسیک با نشانگرهای ساده ساعتی (۱۲، ۲، ۴، ۶، ۸، ۱۰)
- Dots: طراحی مینیمالیستی با استفاده از نقاط بهعنوان نشانگر ساعت
- Lines: طراحی مدرن با نشانگرهای خطی
- Mono: طراحی با کنتراست بالا با اعداد ربعساعتی فقط
- Nordic: عقربههای گرادیان ظریف با نشانگرهای نقطهای
پشتیبانی از تم
- حالت تاریک/روشن: تغییر تم در سطح سیستم
- انتقالهای روان: انتقالهای متحرک بین تمها
- پایدار: ترجیح تم در طول جلسات حفظ میشود
ویژگیهای فنی
- بهروزرسانی بلادرنگ: ساعت هر ثانیه بهروزرسانی میشود
- انیمیشنهای روان: حرکتهای سیال عقربهها و انتقالها
- طراحی واکنشگرا: تطبیق با اندازههای مختلف صفحهنمایش
- دسترسیپذیری: پشتیبانی از ناوبری با صفحهکلید
- امنیت نوع: پیادهسازی کامل با TypeScript
عناصر طراحی
- رابط کاربری مینیمالیستی: رابطی تمیز و بدون شلوغی
- اندازه فشرده: حداکثر عرض ۲۰۰ پیکسل برای صفحه ساعت
- سایههای ظریف: جلوههای ارتفاعی ملایم
- تایپوگرافی سفارشی: فونتهای با دقت انتخابشده برای هر پوسته
- فاصلهگذاری یکنواخت: چیدمان و تناسب متعادل
عناصر تعاملی
- انتخابگر پوسته: دکمههای آسان برای تغییر پوسته
- تغییر حالت: آیکونهای شهودی برای تغییر حالتهای نمایش
- تغییر تم: آیکونهای خورشید/ماه برای تغییر تم
- اثرهای هاور: بازخورد ظریف روی عناصر تعاملی
این پروژه شیوههای مدرن توسعه وب را نشان میدهد و در عین حال بر اصول طراحی مینیمالیستی و تجربه کاربری تمرکز دارد.
تصویر 1 – پروژه ساعت React

تصویر 2 – پروژه ساعت React
تصویر3 – پروژه ساعت React
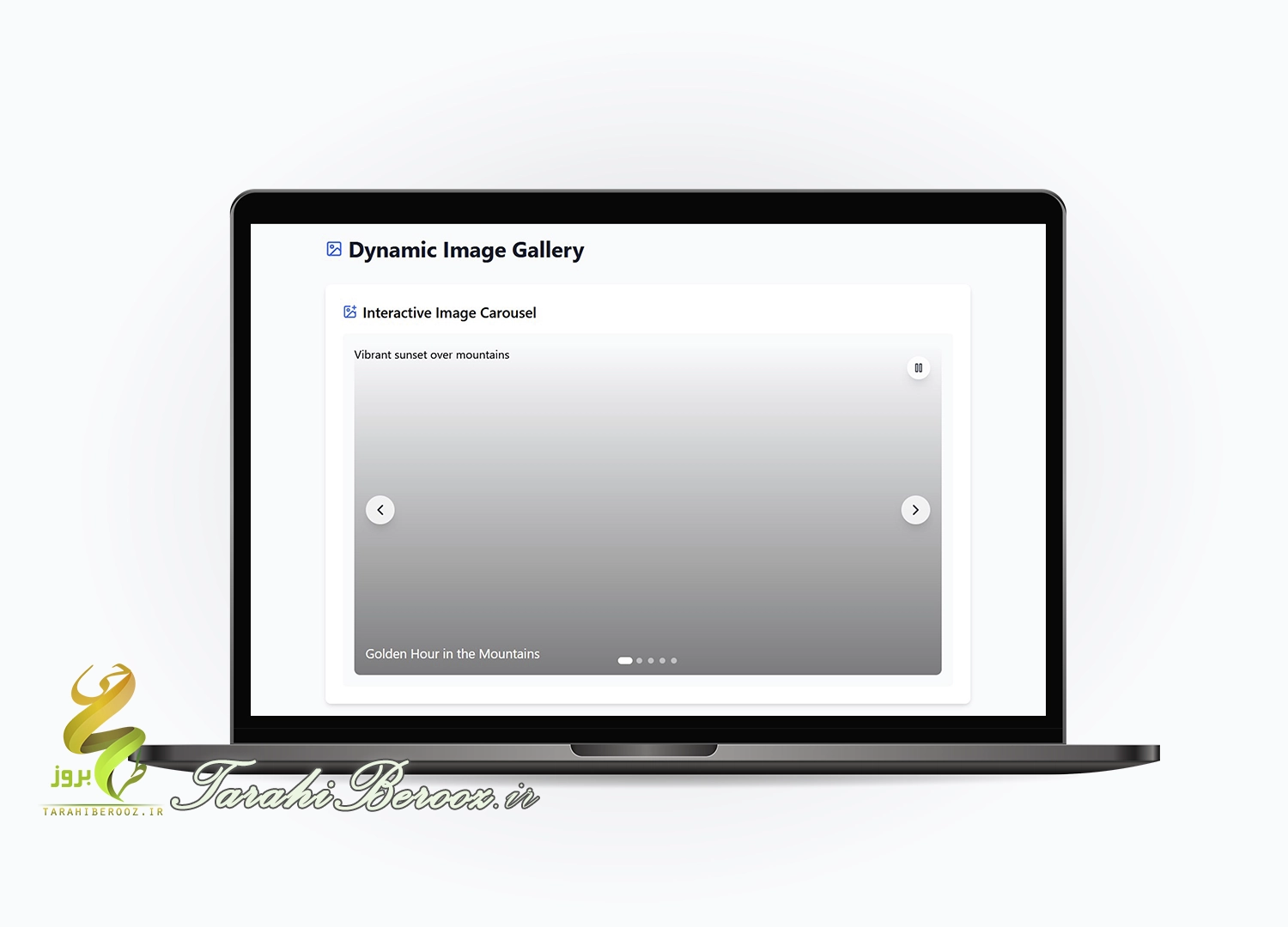
4- پروژه اسلایدر داینامیک
- یک دکمه پخش/مکث برای کنترل بهتر کاربر
- شاخص های پیشرفت را با حالت فعال متحرک
- چیدمان و استایل را برای ظاهری زیباتر
- افکت های شناور به دکمه های ناوبری
- زیرنویسهای تصویر و شیب پوشش
- اسلایدر دارای 5 اسلاید است.
تصویر 1 – پروژه اسلایدر
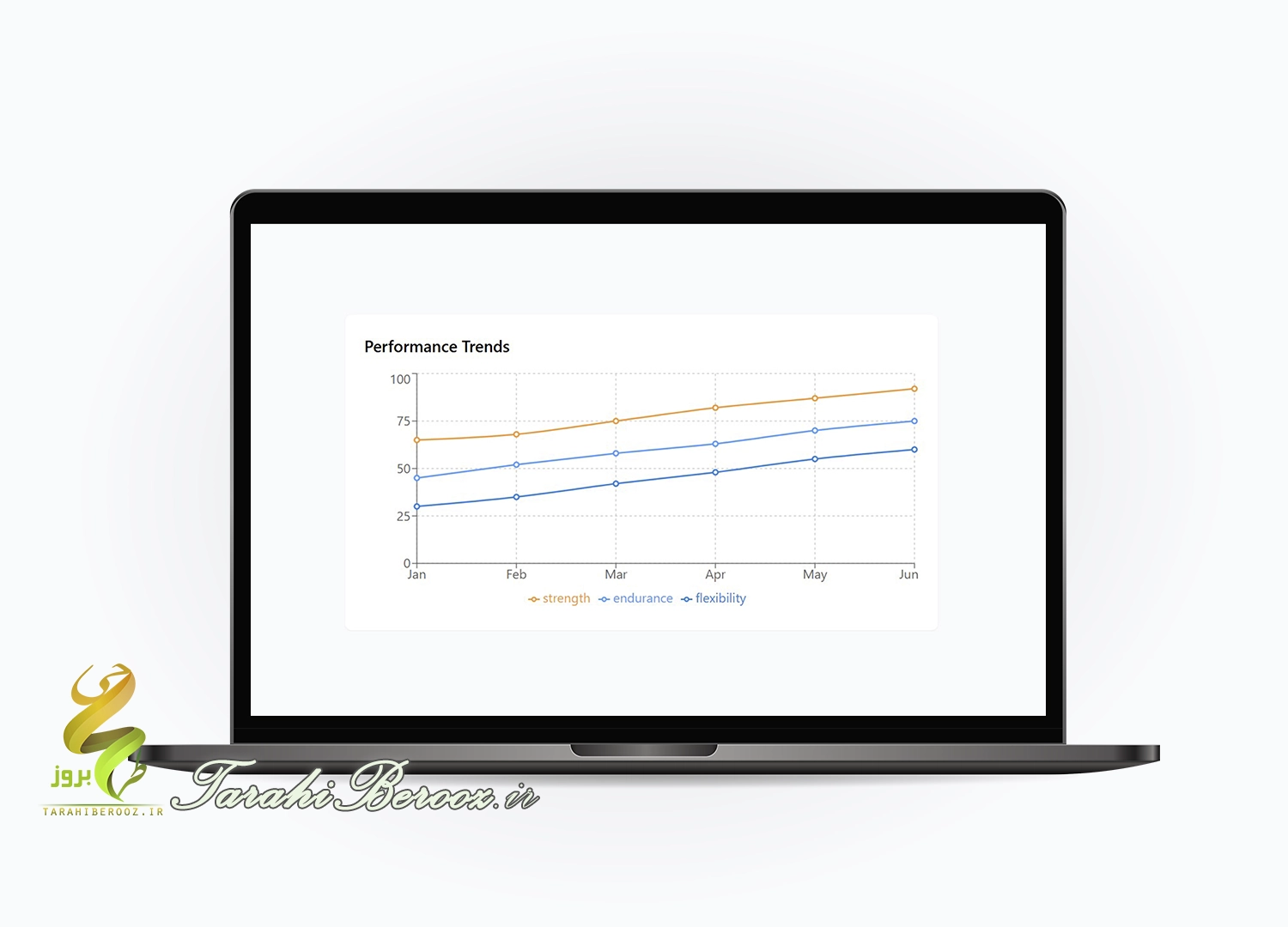
5- پروژه نمودار و دیاگرام
بررسی اجمالی آمار
- شمارنده کل تمرینات با روند
- مانیتورینگ میانگین ضربان قلب
- ردیابی امتیاز تمرکز
- ردیابی تکمیل اهداف
- هر آمار شامل یک نماد و نشانگر درصد تغییر است
عملکرد کلی
- نمودار خطی: روندهای قدرت، استقامت و انعطاف پذیری را در مدت 6 ماه نشان می دهد
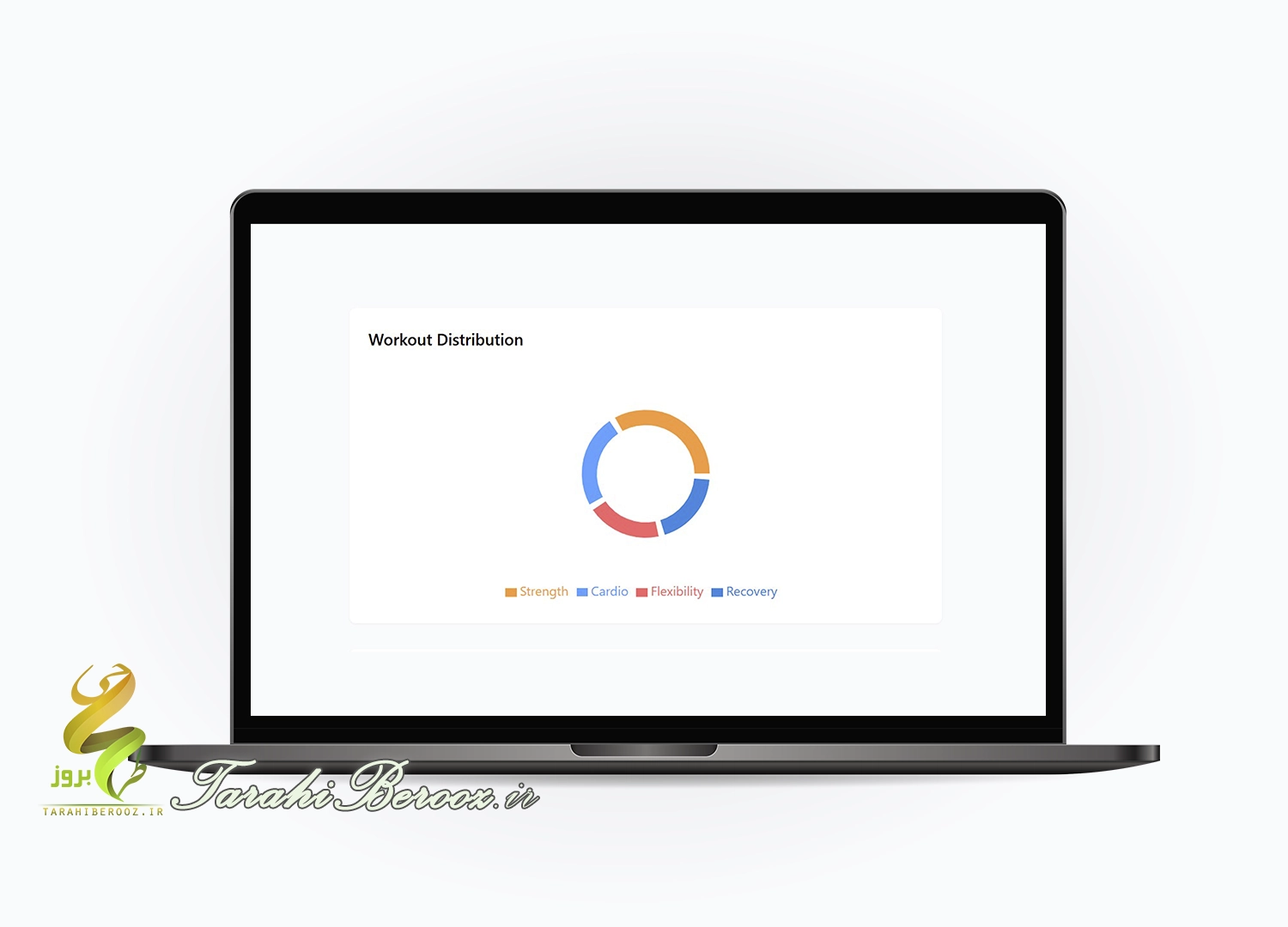
- نمودار دونات: توزیع نوع تمرین (قدرت، کاردیو، انعطاف پذیری، ریکاوری) را نمایش می دهد.
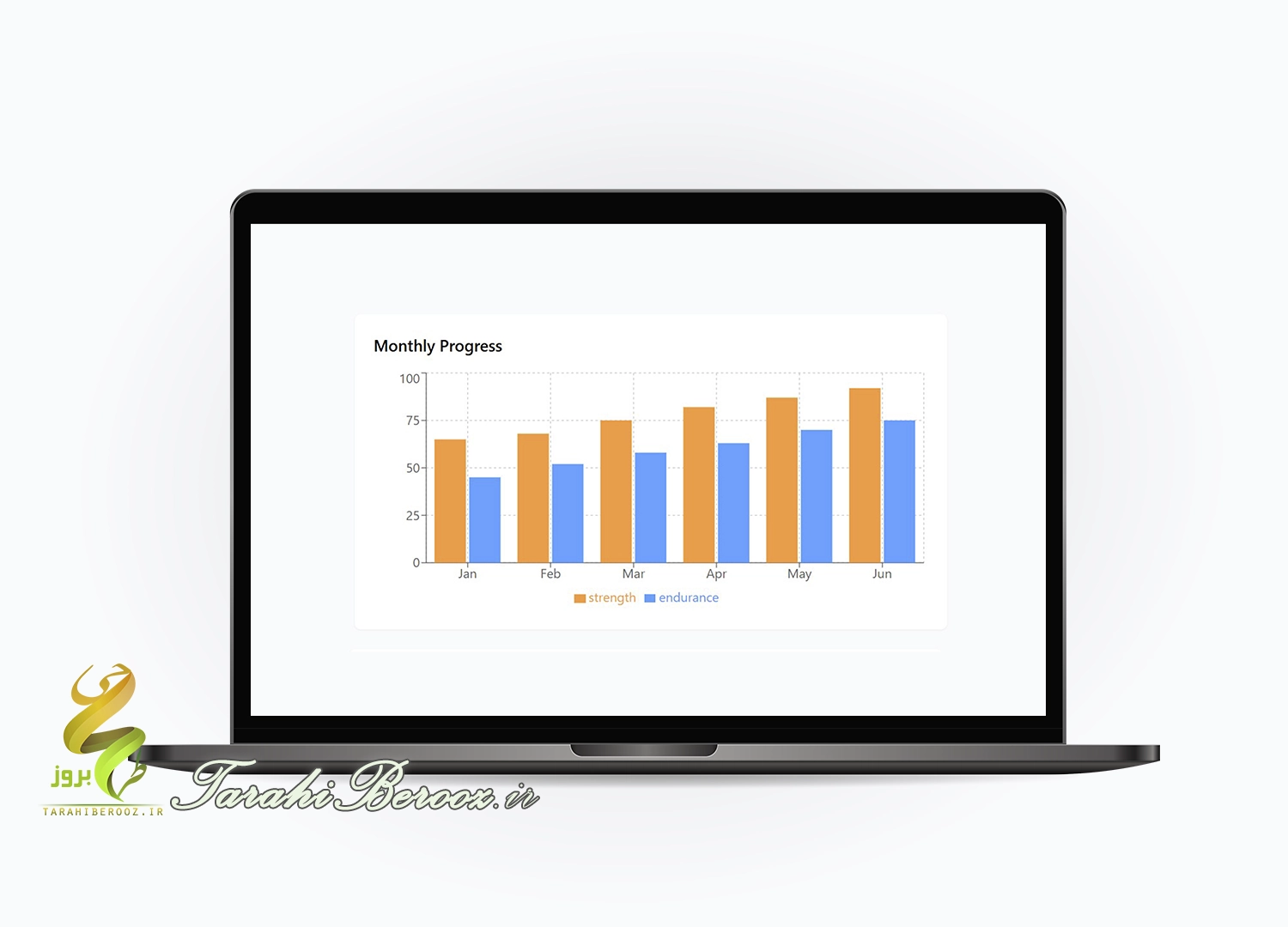
- نمودار میله ای: پیشرفت ماهانه را در معیارهای مختلف مقایسه می کند
- نمودار رادار: ارزیابی مهارت را در 5 بعد (قدرت، سرعت، تکنیک، استقامت، تعادل) به تصویر میکشد.
عناصر طراحی
- طرحبندی شبکهای پاسخگو که با تمام اندازههای صفحه سازگار است
- UI مبتنی بر کارت با سایه های ظریف
- تایپوگرافی تمیز با سلسله مراتب واضح
- نمودارهای تعاملی با نکات ابزار و افسانه ها
- طراحی کاملا واکنشگرا
- تجسم داده های تعاملی
- به روز رسانی نمودار در زمان واقعی
- اطلاعات راهنمای ابزار در مورد شناور
- کدگذاری رنگ پویا برای روندهای مثبت/منفی
- ساختار اجزای مدولار
انواع تجسم داده ها
نمودارهای خطی برای تحلیل روند
نمودارهای دونات برای نماهای توزیع
نمودارهای میله ای برای تحلیل مقایسه ای
نمودارهای رادار برای ارزیابی مهارت
هر نمودار در یک ResponsiveContainer برای مقیاس بندی مناسب پیچیده شده است
این پروژه به عنوان یک پلت فرم تجزیه و تحلیل آموزشی جامع عمل می کند که می تواند در مراکز تناسب اندام، امکانات تمرین ورزشی یا برنامه های آموزشی شخصی استفاده شود. هم معیارهای نمای کلی سطح بالا و هم تجزیه و تحلیل دقیق عملکرد را از طریق انواع نمودارهای مختلف ارائه می دهد.
تصویر 1 – نمودار و دیاگرام
تصویر 2 – نمودار و دیاگرام
تصویر 3 – نمودار و دیاگرام
React: کتابخانهای برای ساخت رابطهای کاربری
- تعریف: React یک کتابخانه جاوا اسکریپتی متنباز است که برای ساخت رابطهای کاربری تعاملی و پویا استفاده میشود.
- هدف: React به شما کمک میکند تا رابطهای کاربری را به صورت کامپوننتی بسازید. هر کامپوننت یک بخش مستقل از رابط کاربری است که میتواند به صورت مجزا توسعه داده و مدیریت شود.
- ویژگیها:
- JSX: سینتکسی شبیه به HTML برای تعریف کامپوننتها
- Virtual DOM: بهینهسازی عملکرد با مقایسه تغییرات در DOM مجازی
- یک جهته بودن جریان دادهها
- جامعه بزرگ و اکوسیستم گسترده
TypeScript: زبان برنامهنویسی قوی و ایمن
- تعریف: TypeScript یک سوپرست از جاوا اسکریپت است که ویژگیهای تایپ استاتیک را به آن اضافه میکند. این بدان معناست که شما میتوانید نوع دادههای متغیرها، پارامترهای توابع و مقدار بازگشتی آنها را مشخص کنید.
- هدف: هدف اصلی TypeScript بهبود قابلیت اطمینان و نگهداری کدها است. با استفاده از تایپ استاتیک، میتوانید بسیاری از خطاهای رایج در زمان توسعه را شناسایی کنید و از بروز مشکلات در زمان اجرا جلوگیری کنید.
- ویژگیها:
- تایپ استاتیک
- کلاسها، رابطها، ماژولها
- پشتیبانی از ES6 و بالاتر
- کامپایل شدن به جاوا اسکریپت
رابطه بین TypeScript و React
- همکاری قوی: TypeScript و React به خوبی با هم کار میکنند. بسیاری از توسعهدهندگان React از TypeScript برای نوشتن کدهای خود استفاده میکنند تا از مزایای تایپ استاتیک و قابلیتهای پیشرفته TypeScript بهرهمند شوند.
- فایلهای TSX: فایلهایی با پسوند .tsx هستند که در آنها میتوانید هم از JSX برای تعریف کامپوننتهای React و هم از TypeScript برای تایپ کردن کد استفاده کنید.
- مزایای استفاده از TypeScript در React:
- افزایش قابلیت اطمینان: با شناسایی زودهنگام خطاها
- بهبود قابلیت خوانایی کد: با تعریف واضح انواع دادهها
- تسهیل در refactoring: با پشتیبانی از ابزارهای refactoring قوی
- کاهش خطاهای زمان اجرا: با بررسی دقیق انواع دادهها
خلاصه
در حالی که TypeScript یک زبان برنامهنویسی است و React یک کتابخانه برای ساخت رابطهای کاربری است، آنها میتوانند به خوبی با هم ترکیب شوند تا توسعه وب را کارآمدتر و قابل اطمینانتر کنند. اگر شما به دنبال ساخت اپلیکیشنهای وب بزرگ و پیچیده با رابطهای کاربری پیچیده هستید، استفاده از TypeScript همراه با React یک انتخاب بسیار خوب است.
- TypeScript به شما کمک میکند تا کدهای ایمنتر و قابل نگهداریتری بنویسید.
- React به شما کمک میکند تا رابطهای کاربری پیچیده و پویایی بسازید.
- TypeScript و React با هم ترکیب شده، یک پشته قدرتمند برای توسعه وب ایجاد میکنند.
























نقد و بررسیها
هنوز بررسیای ثبت نشده است.