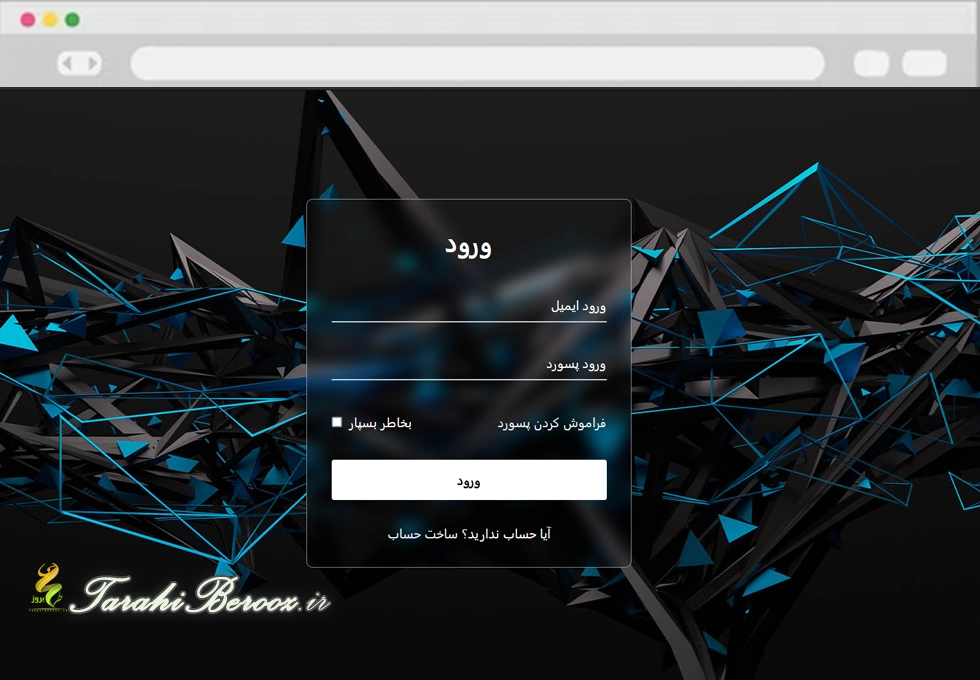
ممکن است افکتهای شیشه ای (Glassmorphism) مرسوم را روی فرمهای ورود، کارتها و اجزای مختلف در وبسایتهای مختلف دیده باشید. به عنوان یک توسعه دهنده وب، آیا تا به حال به ایجاد فرم ورود خود با افکت های Glassmorphism فکر کرده اید؟
اگر آشنا نیستید، این فرم های شیشه ای یک گرایش طراحی رابط کاربری است که توهم سطوح شیشهای شفاف و تار را ایجاد میکند. این افکت به عناصر ظاهری نیمه شفاف می دهد و باعث می شود پس زمینه و پیش زمینه به آرامی با هم ترکیب شوند.
در این پست، شما را از طریق مراحل ایجاد فرم ورود شیشه ای در HTML و CSS نشان میدهیم. و یاد خواهید گرفت که فرم هایی با جلوه های شیشه ای خیره کننده ایجاد.
نمایش اسکریپت آماده:
مراحل ایجاد فرم ورود شیشه ایی با HTML و CSS
برای ایجاد یک فرم ورود با جلوه شیشهای و انیمیشن برچسب ورودی شناور با استفاده از HTML و CSS، این دستورالعملهای ساده را قدم به قدم دنبال کنید:
- یک پوشه ایجاد کنید. می توانید نام این پوشه را هر چه می خواهید بگذارید و در داخل این پوشه فایل های ذکر شده را ایجاد کنید.
- یک فایل index.html ایجاد کنید. نام فایل باید index و پسوند آن .html باشد
- یک فایل style.css ایجاد کنید. نام فایل باید style و پسوند آن .css باشد
برای شروع، کدهای HTML زیر را به فایل index.html خود اضافه کنید. این کدها شامل عناصر ضروری HTML مانند فرم ها، ورودی ها، لینک ها، دکمه ها و موارد دیگر می باشد. همچنین ویژگی “الزامی” را برای فیلدهای ورودی برای اعتبارسنجی فرم اولیه گنجانده شده.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Glassmorphism Login Form | CodingNepal</title>
<meta name="keywords" content="login form, HTML, CSS, web development, UI design, frontend, coding, tutorial">
<link rel="stylesheet" href="style.css">
<script src="../custom-scripts.js" defer type="a6fa58904f61c875faa2e579-text/javascript"></script>
</head>
<body>
<div class="wrapper">
<form action="#">
<h2>ورود</h2>
<div class="input-field">
<input type="text" required>
<label>ورود ایمیل</label>
</div>
<div class="input-field">
<input type="password" required>
<label>ورود پسورد</label>
</div>
<div class="forget">
<label for="remember">
<input type="checkbox" id="remember">
<p>بخاطر بسپار</p>
</label>
<a href="#">فراموش کردن پسورد</a>
</div>
<button type="submit">ورود</button>
<div class="register">
<p>آیا حساب ندارید؟ <a href="#">ساخت حساب</a></p>
</div>
</form>
</div>
<script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="a6fa58904f61c875faa2e579-|49" defer></script><script defer src="https://static.cloudflareinsights.com/beacon.min.js/vcd15cbe7772f49c399c6a5babf22c1241717689176015" integrity="sha512-ZpsOmlRQV6y907TI0dKBHq9Md29nnaEIPlkf84rnaERnq6zvWvPUqr2ft8M1aS28oN72PdrCzSjY4U6VaAw1EQ==" data-cf-beacon='{"rayId":"8b3bb065eacb6353","version":"2024.7.0","r":1,"token":"e029c4a3c1704e88ab37ce2409fd73de","serverTiming":{"name":{"cfL4":true}}}' crossorigin="anonymous"></script>
</body>
</html>
در مرحله بعد، کدهای CSS زیر را به فایل style.css خود اضافه کنید تا فرم ورود به سیستم را به همراه افکت شیشه ای و انیمیشن برچسب شناور فرم دهید. این خطوط کد شامل ویژگیهای مختلف CSS مانند تاری، پسزمینه، تصویر پسزمینه و غیره برای دستیابی به اثر شیشه ای مورد نظر است.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Open Sans", sans-serif;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
width: 100%;
padding: 0 10px;
}
body::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: url("hero-bg.jpg"), #000;
background-position: center;
background-size: cover;
}
.wrapper {
width: 400px;
border-radius: 8px;
padding: 30px;
text-align: center;
border: 1px solid rgba(255, 255, 255, 0.5);
backdrop-filter: blur(9px);
-webkit-backdrop-filter: blur(9px);
}
form {
display: flex;
flex-direction: column;
}
h2 {
font-size: 2rem;
margin-bottom: 20px;
color: #fff;
}
.input-field {
position: relative;
border-bottom: 2px solid #ccc;
margin: 15px 0;
}
.input-field label {
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
color: #fff;
font-size: 16px;
pointer-events: none;
transition: 0.15s ease;
}
.input-field input {
width: 100%;
height: 40px;
background: transparent;
border: none;
outline: none;
font-size: 16px;
color: #fff;
text-align: right;
}
.input-field input:focus~label,
.input-field input:valid~label {
font-size: 0.8rem;
top: 10px;
transform: translateY(-120%);
}
.forget {
display: flex;
align-items: center;
justify-content: space-between;
margin: 25px 0 35px 0;
color: #fff;
}
#remember {
accent-color: #fff;
}
.forget label {
display: flex;
align-items: center;
}
.forget label p {
margin-left: 8px;
}
.wrapper a {
color: #efefef;
text-decoration: none;
}
.wrapper a:hover {
text-decoration: underline;
}
button {
background: #fff;
color: #000;
font-weight: 600;
border: none;
padding: 12px 20px;
cursor: pointer;
border-radius: 3px;
font-size: 16px;
border: 2px solid transparent;
transition: 0.3s ease;
}
button:hover {
color: #fff;
border-color: #fff;
background: rgba(255, 255, 255, 0.15);
}
.register {
text-align: center;
margin-top: 30px;
color: #fff;
}
نتیجه گیری
در پایان، دستورالعملهای گام به گام را در مورد تنظیم پوشه پروژه، ایجاد ساختار HTML، و افزودن سبکهای CSS برای افکت شیشه ای و انیمیشن برچسب شناور بررسی کردیم. معتقدیم که با دنبال کردن مراحل این پست، فرم ورود خود را با موفقیت ایجاد کرده اید.
به یاد داشته باشید که فرم ورود خود را آزمایش کرده و سفارشی کنید تا نکات شخصی را اضافه کنید و آن را حتی زیباتر کنید.
اگر هنگام ایجاد فرم لاگین شیشه ای خود با مشکلی مواجه شدید، می توانید فایل های کد آماده این پروژه فرم را با کلیک بر روی دکمه دانلود به صورت رایگان دانلود کنید.