طراحی قالب اینستاگرام یکی از عوامل مهم در جذب توجه و جلب رضایت کاربران است. در این مقاله، به طور کلی به نکات و راهکارهای طراحی قالب اینستاگرام میپردازیم تا بتوانید یک قالب جذاب و حرفهای برای صفحه اینستاگرام خود ایجاد کنید. انواع قالب های طراحی شده طراحی بروز را می توانید از این لینک مشاهده نمایید
۱. شناسایی هدف در اینستاگرام
قبل از شروع به طراحی، باید هدف خود را برای قالب اینستاگرام تعیین کنید. آیا میخواهید صفحه شخصی خود را نشان دهید، یا صفحه کسب و کار یا برند خود را معرفی کنید؟ برای برند ها معمولا باتوجه به هدف گذاری هایی که دارند کوتاه مدت، میان مدت و بلند مدت تعیین می شوند اما در پیج ها و صفحات شخصی معمولا بصورت روزمره اهداف مشخص می شوند.
این تعیین هدف به شما کمک میکند تا محتوا، رنگها و الگوهای مناسب را انتخاب کنید و طرح تاثیر گذار تری باتوجه به نوع مخاطب خود انتخاب نمایید.
۲. استفاده از المانهای بصری جذاب در طراحی قالب
استفاده از تصاویر با کیفیت و جذاب، نمادها، آیکونها و فونتهای منحصر به فرد میتواند قالب شما را زیبا و جذاب کند. همچنین تنوع در استفاده از رنگها و ترکیبهای آنها نیز به ظاهر قالب شما جذابیت میبخشد. بحث رنگ و روانشناسی رنگ ها خودش مقوله ی متفاوتی است که مقاله ای مجزا می طلبد اما ترکیب رنگی یک بخش مهمی از جذابیت پست ها و استوری های پیج اینستاگرام می باشد.
۳. سادگی و آراستگی قالب
قالب شما باید ساده و آراسته باشد. استفاده از طرحهای ساده و خلاقانه، فاصلههای مناسب بین المانها و استفاده از پسزمینههای ساده میتواند صفحه شما را روان و قابل خواندن کند. معمولا صفحات شلوغ و بهم ریخته حس خوبی به مخاطب القا نمی کند و نوعی اضطراب و آشفتگی دارد پس در طراحی ها سادگی و زیبایی حتما لحاظ گردد.
۴. تناسب با محتوا
قالب شما باید با محتوای پستهایتان هماهنگی داشته باشد. انتخاب رنگها و المانها باید با نوع محتوا و برند شما سازگار باشد تا یک هماهنگی وحدتبخش بین صفحه و محتوا ایجاد شود. برای این منظور بهتر است از طراحان گرافیک که تجربه و تخصص این کار را دارند کمک بگیرید.
۵. استفاده از فضای مناسب در طراحی قالب
استفاده از فضای مناسب بین المانها و اجتناب از اشباع صفحه با اطلاعات و تصاویر، باعث میشود قالب شما همچنان خوانا و جذاب باقی بماند. به دلیل ابعاد خاص اینستاگرام در خصوص پست ها در طراحی موارد مختلف را باید در نظر بگیرید یکی از آنها خوانا بودن نوشته ها در پست در صورتی که بصورت کوچک نمایش داده می شوند.
۶. واکنشگرا بودن
پست ها باید طوری طراحی شوند که در ابعاد مختلف و استاندارد اینستاگرام مفهوم اصلی خود را حفظ کنند و تغییر ابعاد شکل و شمایل آنها را خیلی متفاوت نکند تا بتوان به بهترین شکل از آنها استفاده کرد.
۷. رعایت قوانین اینستاگرام
حتماً قبل از طراحی قالب، با قوانین و محدودیتهای اینستاگرام آشنا شوید. مطمئن شوید که قالب شما با قوانین اینستاگرام سازگار است و هیچگونه محدودیت و مشکلی در استفاده از صفحه شما ایجاد نمیکند.
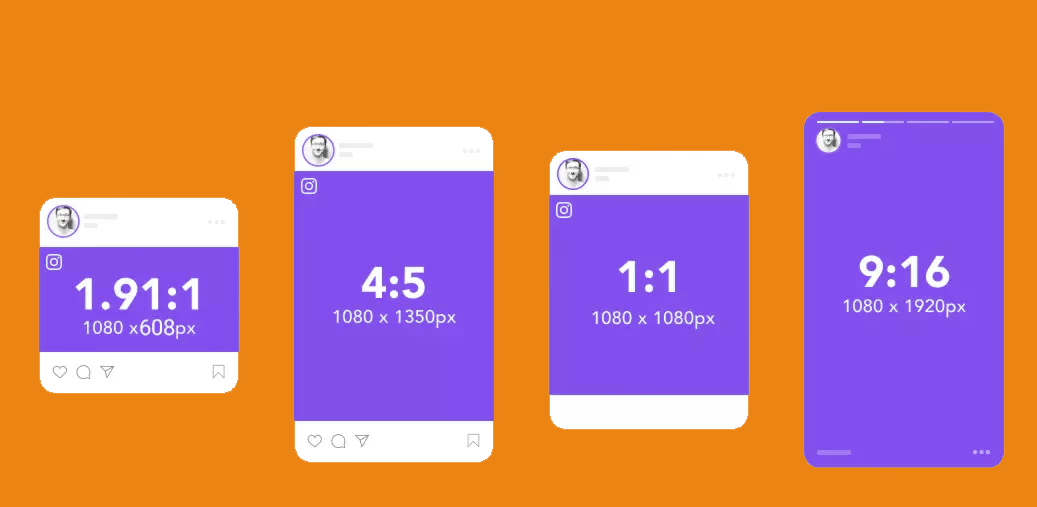
در اینستاگرام، ابعاد پستها بسته به نوع محتوا وکاربرد آنها متفاوت است. در زیر ابعاد مختلف پستها در اینستاگرام را بررسی خواهیم کرد:
- پست معمولی (فید):
- نسبت ابعاد: 1:1 (مربعی)
- حداکثر اندازه: 1080×1080 پیکسل
- حداکثر حجم فایل: 4 مگابایت
- پست افقی (لندسکیپ):
- نسبت ابعاد: 1.91:1
- حداکثر اندازه: 1080×608 پیکسل
- حداکثر حجم فایل: 4 مگابایت
- پست عمودی (پورتریت):
- نسبت ابعاد: 4:5
- حداکثر اندازه: 1080×1350 پیکسل
- حداکثر حجم فایل: 4 مگابایت
- پست ایستگاهی (سکوار):
- نسبت ابعاد: 4:3
- حداکثر اندازه: 1080×1350 پیکسل
- حداکثر حجم فایل: 4 مگابایت
- پست از نوع کروسل (اسلایدشو):
- نسبت ابعاد: 1:1 (مربعی)
- حداکثر اندازه: 1080×1080 پیکسل
- حداکثر حجم فایل: 4 مگابایت (برای هر اسلاید)
- پست ویدئویی:
- نسبت ابعاد: 1:1 (مربعی) یا 4:5 (عمودی)
- حداکثر اندازه: 1080×1080 پیکسل یا 1080×1350 پیکسل
- حداکثر مدت زمان: 60 ثانیه
- حداکثر حجم فایل: 4 گیگابایت
از طریق این ابعاد، میتوانید محتواهای متنوعی را در اینستاگرام به اشتراک بگذارید. همچنین مواردی مانند پستهای استوری (Story) و IGTV نیز ابعاد مخصوص به خود را دارند که میتوانید با جستجو در منابع مربوطه آنها را بیابید
با رعایت این نکات و استفاده از ایدهها و خلاقیت خود، میتوانید یک قالب جذاب و حرفهای برای صفحه اینستاگرام خود طراحی کنید. همچنین میتوانید از الگوها و قالبهای طراحی شده توسط حرفهایها و طراحان حرفهای نیز الهام بگیرید.