توضیحات
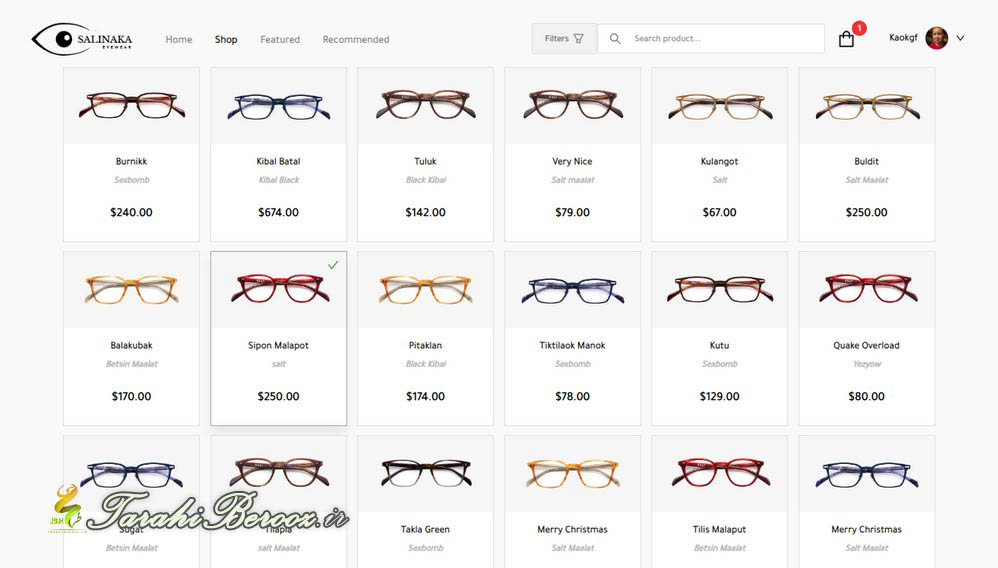
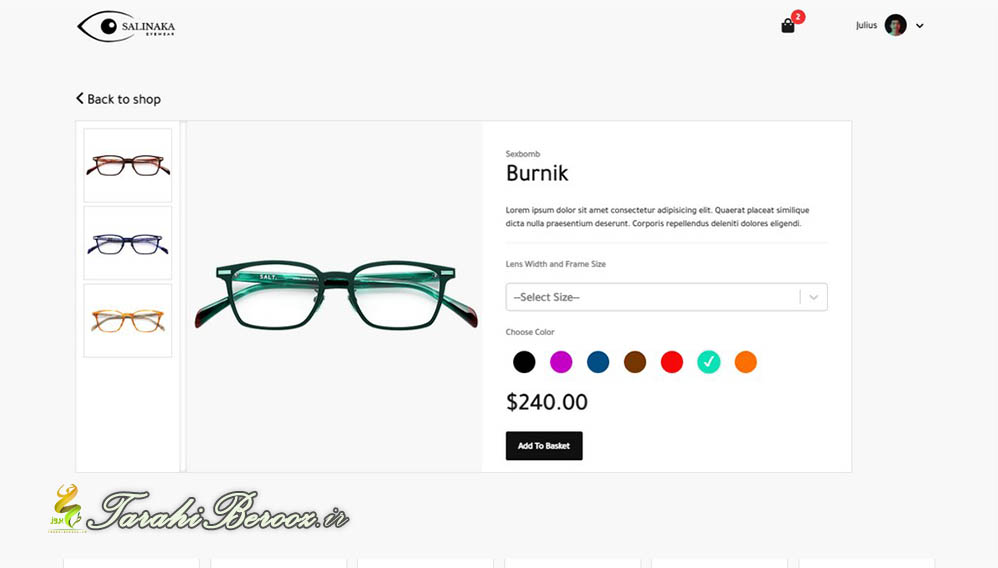
پروژه آماده سایت فروشگاهی که با React طراحی شده را می توانید از طراحی بروز دریافت نمایید.
این پروژه یک اپلیکیشن تجارت الکترونیک ساده React.js است که با استفاده از Firebase طراحی شده است.

نحوه افزودن محصولات یا انجام عملیات CRUD برای Admin
یک حساب کاربری برای خود بسازید به مجموعه کاربران مجموعه firestore خود بروید و حسابی را که ایجاد کرده اید ویرایش کنید. نقش را از USER به ADMIN تغییر دهید. برای مشاهده تغییرات، دوباره بارگیری کنید یا دوباره وارد شوید.
نصب لوکال:
1- ابتدا نصب Dependencies
$ yarn install
2- یک پروژه Firebase جدید ایجاد کنید
به حساب گوگل خود وارد شوید و یک پروژه Firebase جدید در اینجا ایجاد کنید
یک فایل env ایجاد کنید و متغیرهای زیر را اضافه کنید.
// SAMPLE CONFIG .env, you should put the actual config details found on your project settings VITE_FIREBASE_API_KEY=AIzaKJgkjhSdfSgkjhdkKJdkjowf VITE_FIREBASE_AUTH_DOMAIN=yourauthdomin.firebaseapp.com VITE_FIREBASE_DB_URL=https://yourdburl.firebaseio.com VITE_FIREBASE_PROJECT_ID=yourproject-id VITE_FIREBASE_STORAGE_BUCKET=yourstoragebucket.appspot.com VITE_FIREBASE_MSG_SENDER_ID=43597918523958 VITE_FIREBASE_APP_ID=234598789798798fg3-034
پس از تنظیمات لازم، یک پایگاه داده ایجاد کنید و Cloud Firestore را انتخاب کنید و در حالت تست شروع کنید.
3. سرور توسعه را اجرا کنید
$ yarn dev
پروژه را بسازید
$ yarn build

برخی ویژگی ها:
مدیریت عملیات CRUD
احراز هویت Firebase
احراز هویت ارائه دهنده Firebase
ایجاد و ویرایش حساب کاربری
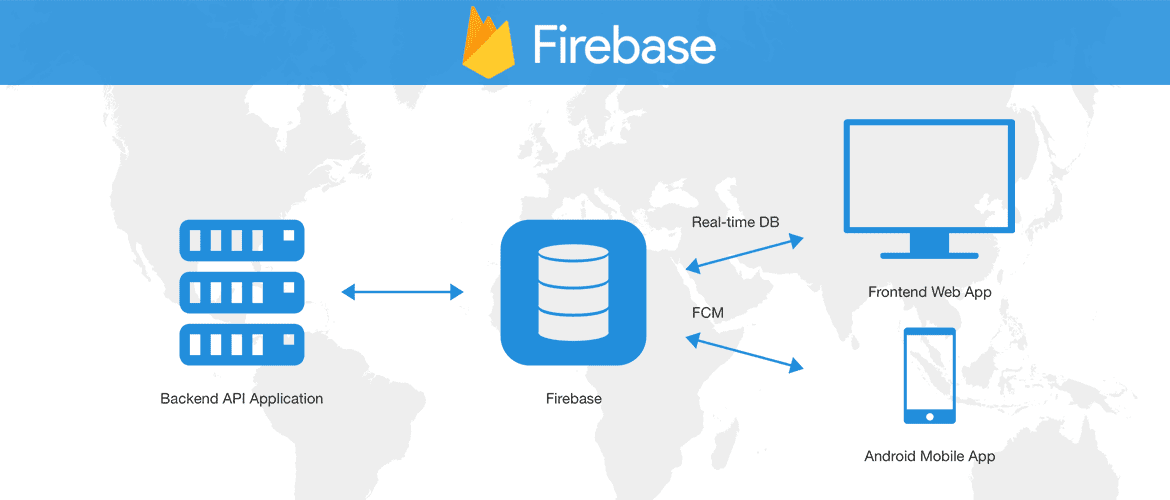
Firebase چیست؟
یکی از پلتفرمهای نامآشنا برای توسعه برنامههای تحتوب و موبایل محسوب میشود که شرکت گوگل آن را ارائه داده است. این پلتفرم به توسعهدهندگان اجازه میدهد تا برنامههای پویا و مقیاسپذیر را بدون نیاز به دانش و تجربه عمیق درزمینه زیرساخت و سرور طراحی کنند.















نقد و بررسیها
هنوز بررسیای ثبت نشده است.