خوب همان طور که میدانید هوش مصنوعی و مخصوصا چت جی پی تی توانایی بالایی در کد نویسی طی یکساله گذشته پیدا کرده اند و کمک شایانی در این زمینه به برنامه نویسیان نموده اند.
افزونه آخرین اخبار
این نوع افزونه یا پلاگین نمومه مشابه و رایگان زیادی در مخزن وردپرس دارد که آخرین اخبار یا نوشته های سایت را بصورت متن عبوری نمایش میدهد مانند TopNewsWp اما ما در اینجا می خواهیم یک نمونه ساده را توسط هوش مصنوعی پیاده سازی کنیم که البته با کمی آشنایی با کد نویسی میتوانیم نسخه خیلی حرفه ای هم به کمک هوش مصنوعی بسازیم.
استفاده از ChatGPT
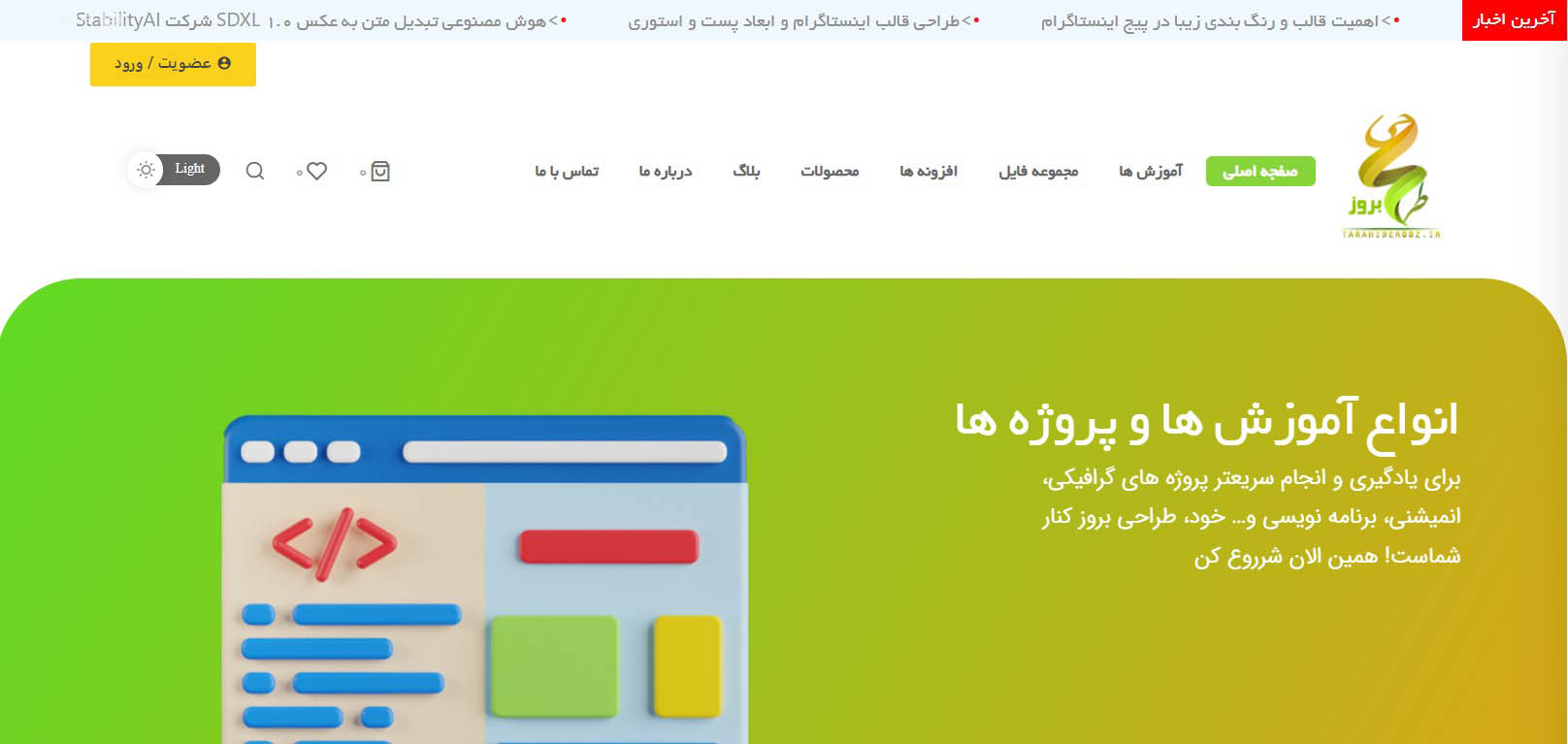
خوب شروع و پایان کار خیلی ساده هست. از چت جی پی تی می خواهیم یک پلاگین آخرین اخبار برای وردپرس بنویسد که آخرین پست ها را با یک چراغ چشمک زن بصورت عبوری در هدر سایت نمایش دهد و یک عنوان آخرین اخبار با بکگراند قرمز گوشه سمت راست قرار بگیرد.
همانطور که انتظار داشتیم در سه بخش به ما کد ها را میدهد: هسته پلاگین و کدهای css و جاوا اسکریپت مورد نیاز. حال ما کمی پلاگین را شخصی سازی میکنیم یعنی اسم برند و نام دلخواه خود را برای آن ست می کنیم و پوشه بندی آن را درست می کنیم.
1. بخش اول کد های هسته پلاگین با پسوند php:
<?php
/*
Plugin Name: Latest News by chatGPT
Description: Cerated by Tarahiberooz with ChatGPT
Version: 1.0
Author: Tarahiberooz
*/
defined ('ABSPATH') || exit;
// Hook for enqueuing scripts and styles
add_action('wp_enqueue_scripts', 'lnt_enqueue_scripts');
// Hook for adding the latest news ticker
add_action('wp_head', 'lnt_display_latest_news');
// Function to enqueue scripts and styles
function lnt_enqueue_scripts() {
wp_enqueue_style('lnt-styles', plugins_url('/css/ticker-styles.css', __FILE__));
wp_enqueue_script('lnt-scripts', plugins_url('/js/ticker-scripts.js', __FILE__), array('jquery'), null, true);
}
// Function to fetch and display the latest news as a ticker
function lnt_display_latest_news() {
$args = array(
'numberposts' => 10, // Adjust the number of posts as needed
'post_status' => 'publish'
);
$latest_posts = wp_get_recent_posts($args);
echo '<div class="latest-news-ticker">';
echo '<div class="news-header">آخرین اخبار</div><div class="news-ticker-container">';
foreach ($latest_posts as $post) {
echo '<span class="news-item">' . '<span class="blinking-dot">•</span></span>'.'>'. esc_html($post["post_title"]) ;
}
echo '</div></div>';
}
?>
2. بخش دوم کد های Css:
.latest-news-ticker {
background-color: aliceblue;
display: flex;
align-items: center;
position: relative;
overflow: hidden;
width: 100%;
height: 35px;
box-sizing: border-box;
}
.news-header {
background-color: red;
color: white;
text-align: center;
padding: 10px 10px;
position: absolute;
right: 0;
white-space: nowrap;
z-index: 999;
}
.news-ticker-container {
white-space: nowrap;
overflow: hidden;
position: relative;
}
.news-ticker-container span {
position: relative; /* اضافه کردن این خط */
display: inline-block;
white-space: nowrap;
}
.news-item {
display: inline-block;
margin-right: 50px; /* فاصله بین هر خبر */
}
.blinking-dot {
animation: blinkingDot 1s infinite;
color: rgb(255, 0, 0);
}
@keyframes blinkingDot {
50% { color: transparent; }
}
3. بخش سوم کد های javascript:
jQuery(document).ready(function($) {
function marquee() {
$('.news-ticker-container').each(function() {
var strip = $(this),
stripWidth = strip.outerWidth(),
offset = strip.position().left,
velocity = 2; // تغییر سرعت برای حرکت به راست
// حرکت متن به راست
var newOffset = offset + velocity;
// تنظیم مجدد موقعیت متن زمانی که کاملاً به راست میرود
if (newOffset >= stripWidth) {
newOffset = -stripWidth;
}
strip.css('left', newOffset);
});
}
// تنظیم سرعت تکرار حرکت
setInterval(marquee, 20);
});
نکات:
* پوشه بندی پلاگین بسیار راحت می باشد در مواردی که ابهام داشتید می توانید از خود چت جی پی تی سوال کنید! در این مورد یک پوشه اصلی داریم که فایل php قسمت یک را داخل آن قرار می دهیم و دو پوشه به نام css و js داریم که بترتیب فایل مرحله 2 بنام ticker-styles.css و فایل مرحله 3 بنام ticker-scripts.js را درون آنها می گذاریم و سپس به راحتی از قسمت افزونه های وردپرس افزونه خود را فعال می کنیم و نتیجه را مشاهده می نماییم.
* ممکن است هوش مصنوعی برخی چک های امنیتی در نوشتن قالب را رعایت نکند باید ابتدا یا در انتها به آن گوشزد کنید که با در نظر گرفتن چک های امنیتی کدنویسی را انجام دهد.
خروجی پلاگین در سایت: